前回私が担当したエンジニアブログでは Account Abstraction の概説と ERC-4337 の紹介をしました。今回のエンジニアブログでは、私が実際に ERC-4337 をお手軽に動作させることのできる環境を用意したので、これを活用し実際に動かす手順を紹介しようと思います。
目次
Account Abstraction とは?
Account Abstraction は、現在 EVM 上に存在する 2 つのアカウントの概念(EOA とコントラクトアカウント)を統合し、新たに一つのアカウントに抽象化する取り組みのことをを指します。これが実現すると、ユーザが、EOA に変わる任意の検証ロジックを備えた新たなウォレットを、EOA を持っていなくともスマートコントラクトの形で持てるようになります。詳しくは私が前回担当したブログをご覧ください。
デモ環境の構築
0. 動作確認済み環境
筆者が動作を確認した環境を以下に示します。動作には Docker、Docker Compose、Git、Node.js の用意が必要です。
- macOS Sonoma v14.2 (23C64)
- arch darwin/arm64
- Git v2.43.0
- Node.js v18.18.0
- npm v9.8.1
- Docker v24.0.7
- Docker Compose v2.23.3
1. 必要な Git リポジトリをクローン
今回私が用意したデモンストレーション用の Web インタフェースを GitHub 上で公開していますので、まずはこちらをクローンします。
$ git clone https://github.com/gaiax/account-abstraction-webui-sample.git
また、今回は Bundler として Alchemy 社が公開している Rundler を利用しようと思いますので、こちらもクローンします。
$ git clone https://github.com/alchemyplatform/rundler.git
2. バックグラウンドサービスを起動
続いてバックグラウンドで常駐するサービスを起動します。これらのサービスは Docker Compose に管理させたいので、まずは Rundler の Docker イメージを作成します。
$ cd rundler && docker buildx build . -t rundler && cd ..
実行が完了したら、Docker Compose を利用してサービスを起動します。このコマンドで、geth と Rundler、CORS の問題を解決するための nginx のサービスが立ち上がります。
$ cd account-abstraction-webui-sample && docker compose up -d3. EntryPoint など必要なコントラクトを準備
次に、動作に必要なコントラクトを用意します。以下のコマンドを実行すると、CLI プロンプトが開始されるので、適宜状況に応じて進めます。基本的には全てのコントラクトをデプロイする形で問題ないと思います。
$ npm i
$ npx hardhat run src/scripts/setup.ts --network localhostexample.env を参考にしつつ .env に書き込みます。4. フロントエンドを起動
最後に、以下を実行してフロントエンドのサービスを起動します。完了すれば http://localhost:3000 でアクセス可能です。
$ npm i && npm run devAA トランザクション(User Operation)を実行
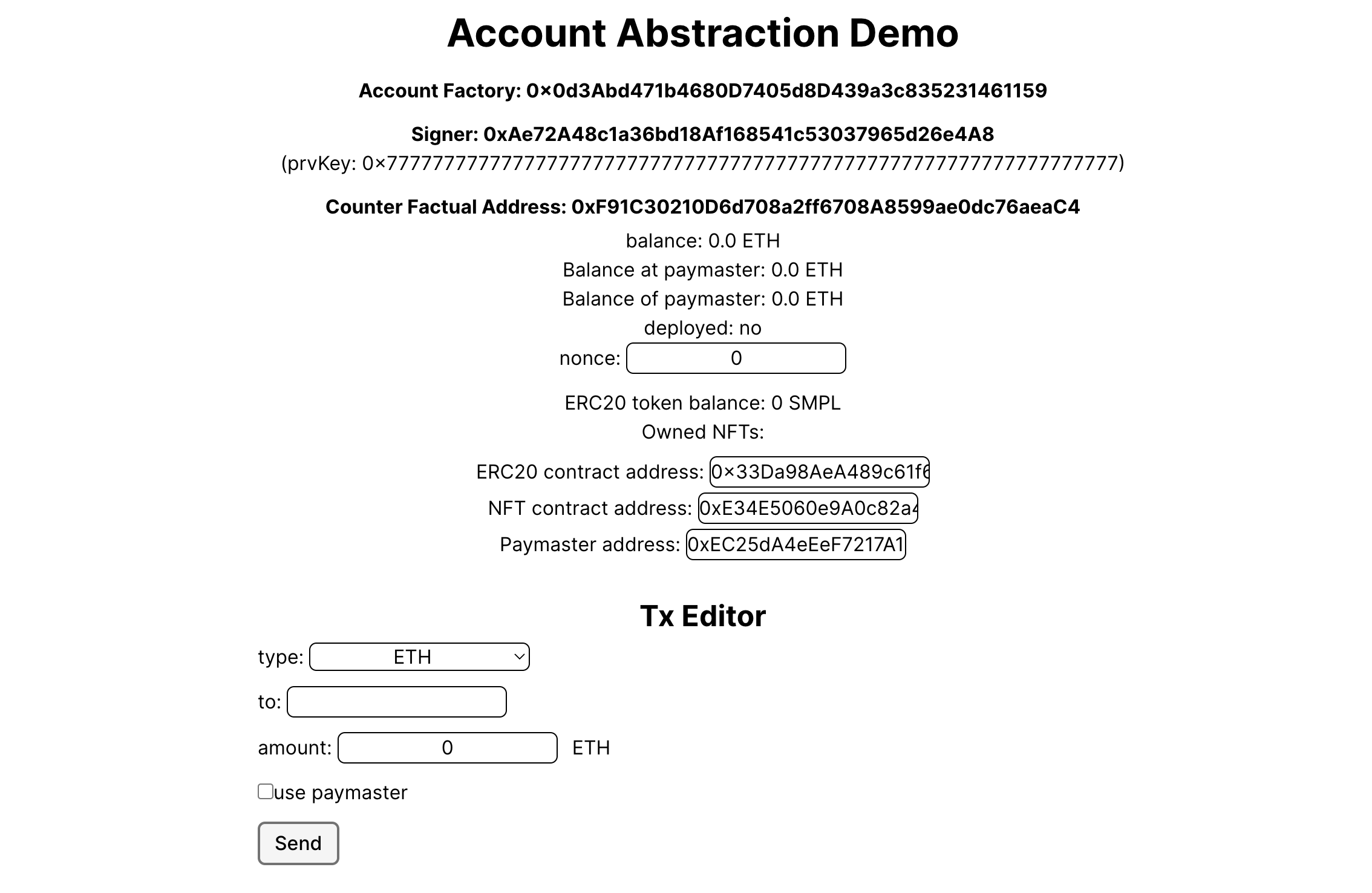
http://localhost:3000 にアクセスすると、以下のような画面が表示されます。

画面下部の Tx Editor を利用してブロックチェーンの状態変更を行う操作を発行できます。Type の ETH、ERC20、ERC721 はそれぞれネイティブトークンやコントラクトによるトークンの移転を行います。deposit to paymaster の場合は指定した Paymaster に預金をします。Paymaster を利用すると、ガス代を Paymaster に肩代わりして操作を実行してもらうことができます。to にはトークンの移転先、Paymaster の預金の割り当て先を指定します。
画面上部の nonce の値を変更することで、異なるアカウントを利用できます。本来はこの nonce はもう少しセキュアな形で決められるはずですが、今回はデモ用ということで連続した整数値にしています。
まとめ
今回は実際に AA の動作を体験できる環境を構築しました。ソースコードも含め公開しているので、興味のある方はぜひ中身のソースコードなどを読んでみてください。また、Rundler 以外にもさまざまな企業・団体が Bundler の実装などを用意しているので、別のプロダクトでも同様に動かせるか試しているのも良いと思います。機会があれば、実装に用いたソースコードの解説記事を書こうと思います。