Dappsで結合テストをする場合、通常のソフトウェアのテストと異なる点があります。それは、バックエンドとフロントとの通信に加えて、ブラウザの拡張機能であるメタマスクの呼び出しやブロックチェーンとの通信も行う必要があるということです。
今回の記事では、Dappsならではの特徴も踏まえつつ、Cypressを使って一通りの動作のテスト方法を解説します。
目次
結合テストとは?
そもそもですが、結合テストとは単体での機能が正常なものを組み合わせて本番環境に似た状況で一連の流れが正常に行われるかをテストするものです。
例えばフロントのReact hook formで入力のバリデーションを行ってから、バックエンドにデータをパラメータで渡して、そのデータがデータベースに正常に書き込まれるかといったものも結合テストです。
Dappsの結合テストの特徴
通常のソフトウェア開発だとフロントとバックエンドの通信を対象として結合テストを行いますが、Dappsの場合はブロックチェーン部分の通信も対象に含まれます。
1つDappsでよくあるフローを例に結合テストを考えると、
①トップページにアクセスしたらメタマスクでログイン
②ユーザー情報を入力
③バックエンドがデータベースにユーザー情報を書き込む
④ブロックチェーンにもユーザー情報を書き込む
※メタマスクのaddressを書き込む
といったフローがあります。
先ほども述べたように、メタマスクを起動する点とブロックチェーンに書き込みにいく点で通常のテストと少し異なります。
CypressとNext.jsをインストール
百聞は一見にしかずということで、実際にテストを書いてみましょう。今回は以下のフローをテストしていきます。
①トップページにアクセス
②ボタンを押したらメタマスクでログイン
NextとCypressのインストールが面倒な方は以下のgithubのファイルをローカルに取り入れてください。(楽なので推奨)
https://github.com/Jo-Shino/cypress-Dapss
NextとCypressのインストール
https://nextjs.org/docs/getting-started/installation
まずは上記の記事を参考に、Next.jsをインストールします。
npx create-next-app@latest
ターミナルに色々質問が出てきますが、全部Enter押してもらって大丈夫です。

cd my-app
上記のコマンドでnextが入っているディレクトリに移動します。そして、npm run devコマンドでlocal3000番が起動することを確かめます。問題なければ3000番が立ち上がります。
続いて、Cypressをインストールします。インストールする階層はmy-appです。
https://docs.cypress.io/guides/getting-started/installing-cypress
上記の記事を参考にインストールします。
npm install cypress --save-dev
https://docs.cypress.io/guides/getting-started/opening-the-app
続いて、cypressを開くコマンドを実行します。
npx cypress open
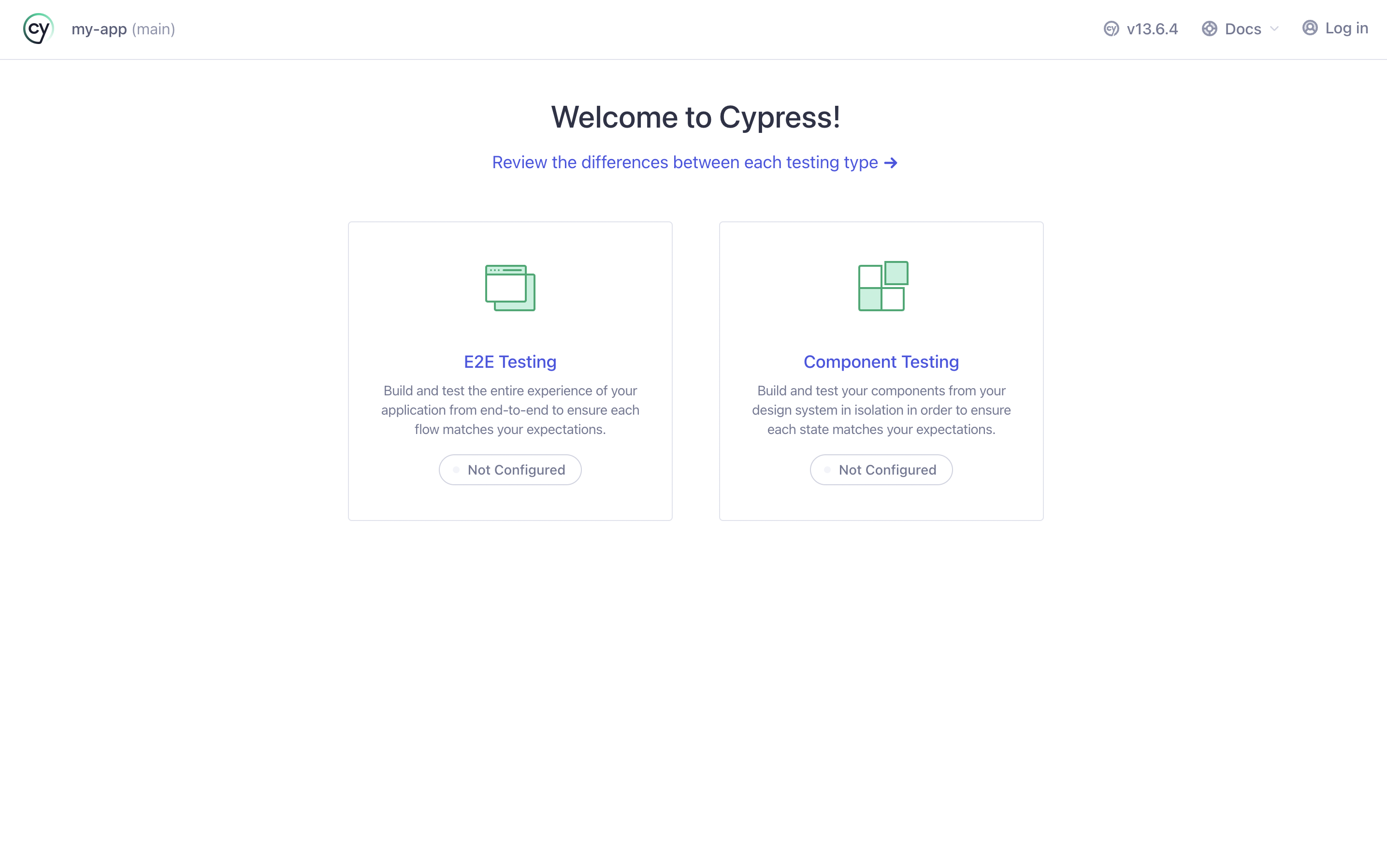
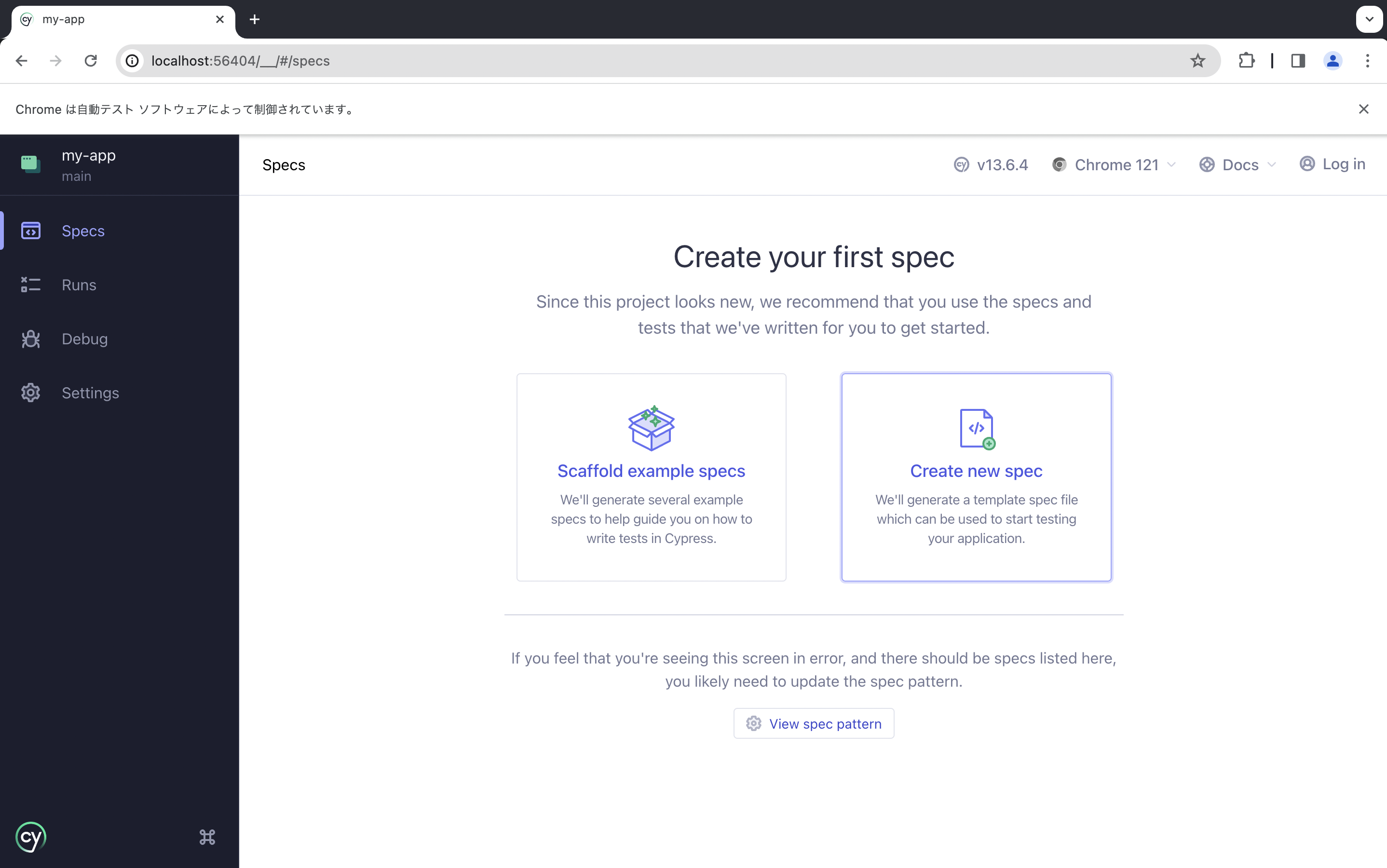
すると、cypressの画面が立ち上がるので、E2E Testingを選択します。

その後に、Create new specを選択します。

すると、cypressのディレクトリが作成されています。
ちなみにe2eというディレクトリの中にテスト用のファイルが作成されているので、今後テストを追加するときはこのディレクトリに追加します。
ログインボタンを作成
まず、ether.jsをインストールします。
npm i ethers
Next.jsディレクト直下のpage.tsxを以下に変更。
※面倒な場合は、githubのソースコードからコピペしてください。
"use client";
import Image from "next/image";
interface Window {
ethereum: any;
}
declare const window: Window;
export default function Home() {
const connectWallet = async () => {
try {
const account = await window.ethereum.request({
method: "eth_requestAccounts",
});
if (account.length > 0) {
console.log(account[0]);
return account[0];
} else {
return "";
}
} catch (err: any) {
console.log(err);
}
};
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<div>
<button
id=”button”
onClick={() => {
connectWallet();
}}
>
メタマスクを接続
</button>
</div>
</main>
);
}
メタマスクの拡張機能が入ったブラウザだとこれでメタマスクが起動します。ですが、今回はCypressが実行されるブラウザにメタマスクをプラグインする必要があるので、続けて設定します。
メタマスク(MetaMask)をブラウザにプラグイン
では、一度Cypressをブラウザで起動しましょう。
npx cypress open
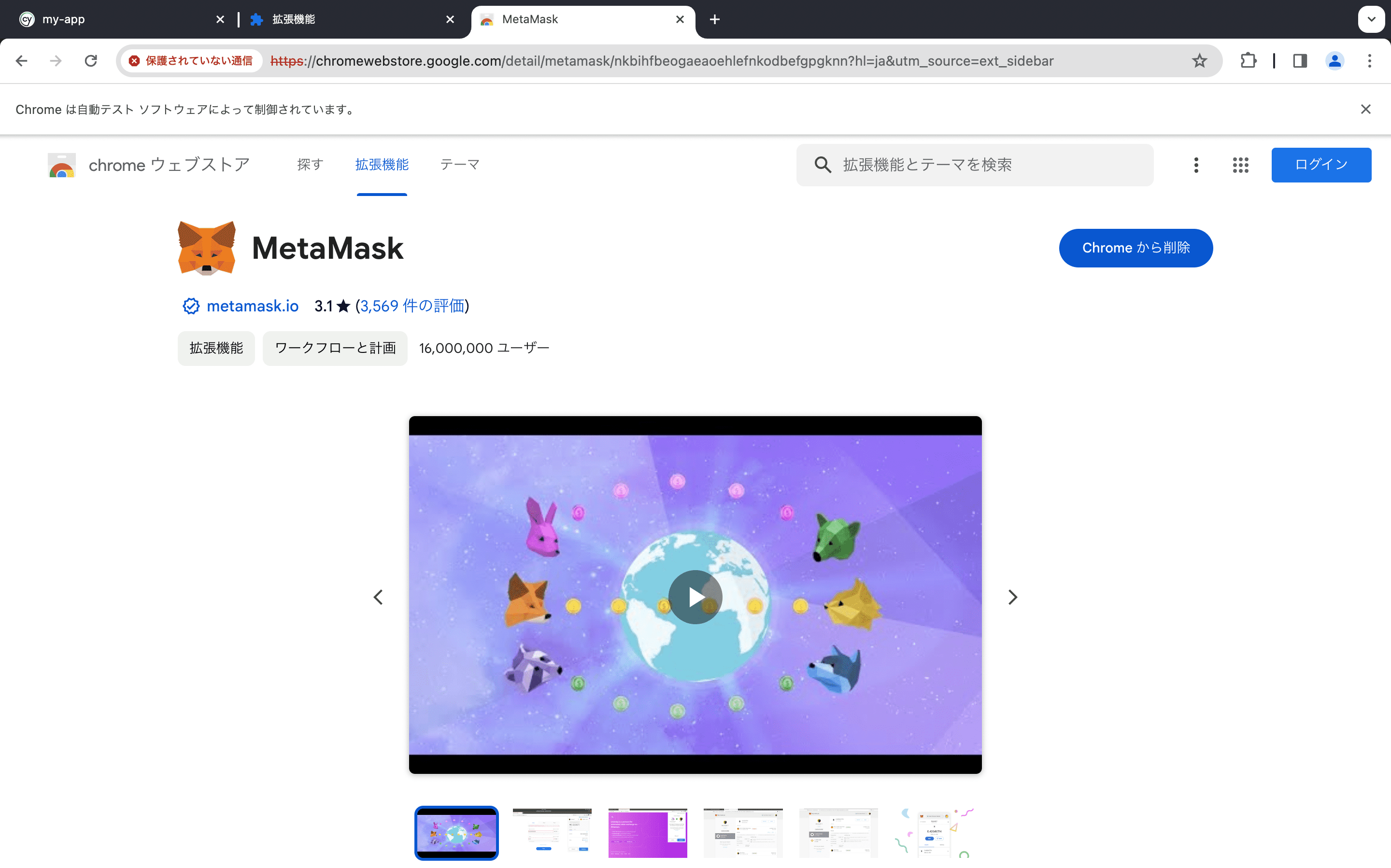
すると拡張機能を追加できるので、chorme webストアにいき「memamask」と選択し、インストールします。
このようにしてCypressのテストでもメタマスクを使うことができるようになりました。

Cypressのテストを書く
ここまでで、メタマスク接続の準備が完了したので、最後にCypressのテストを書いていきます。
e2eディレクトリの中にmetamask.cy.tsを作成。以下のソースコードをコピペしてください。
describe("connect wallet", () => {
it("visit localhost3000", () => {
cy.visit("http://localhost:3000/");
});
it("connect wallet", () => {
cy.visit("http://localhost:3000/");
cy.get("#button").click();
});
});
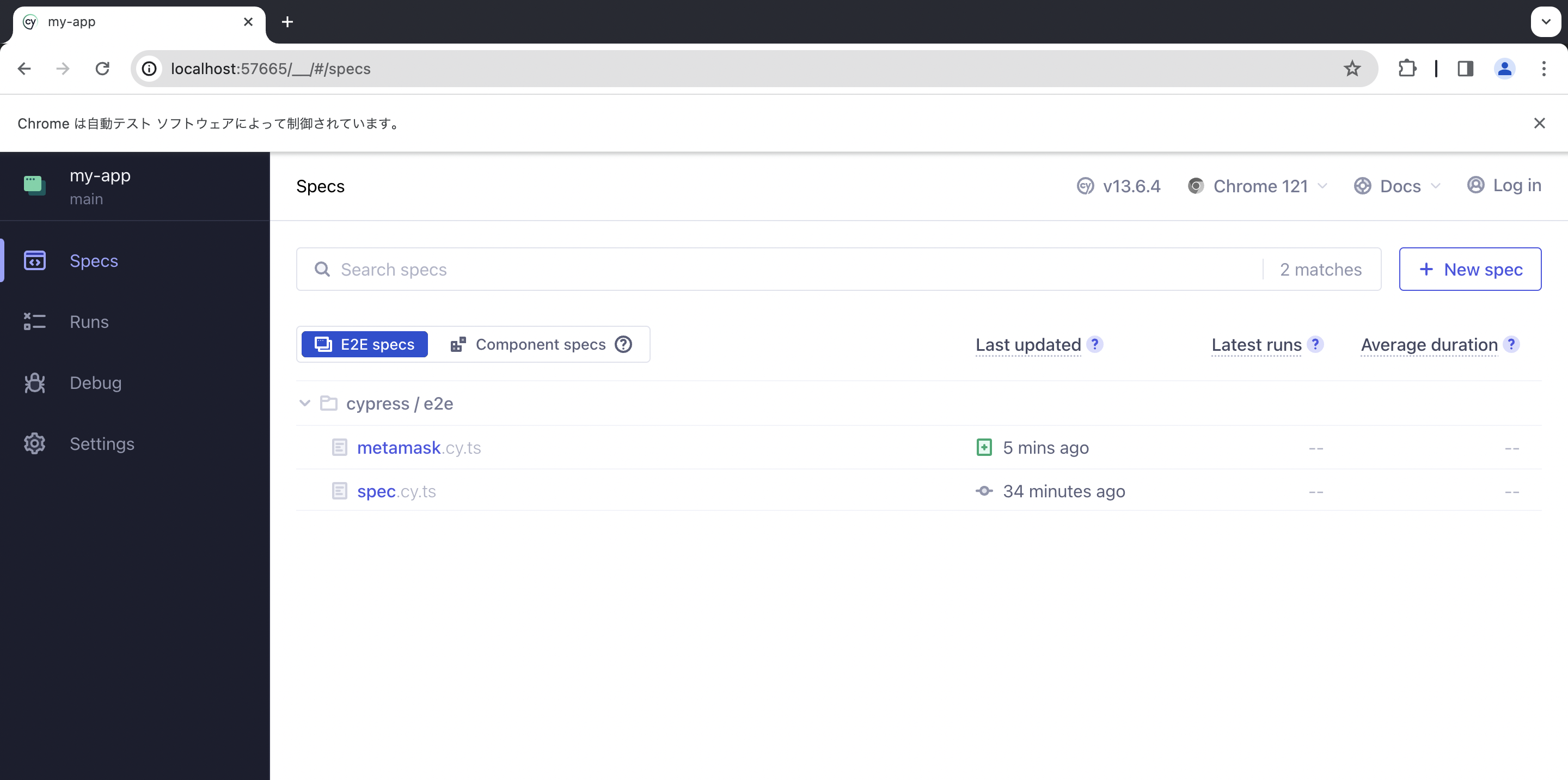
では、テストを実行していきましょう。まずnpm run devでlocal3000番を立ち上げてから、npx cypress openを実行。すると、以下のテストするファイルを選択する画面が出てくるので、metamask.cy.tsを選択します。

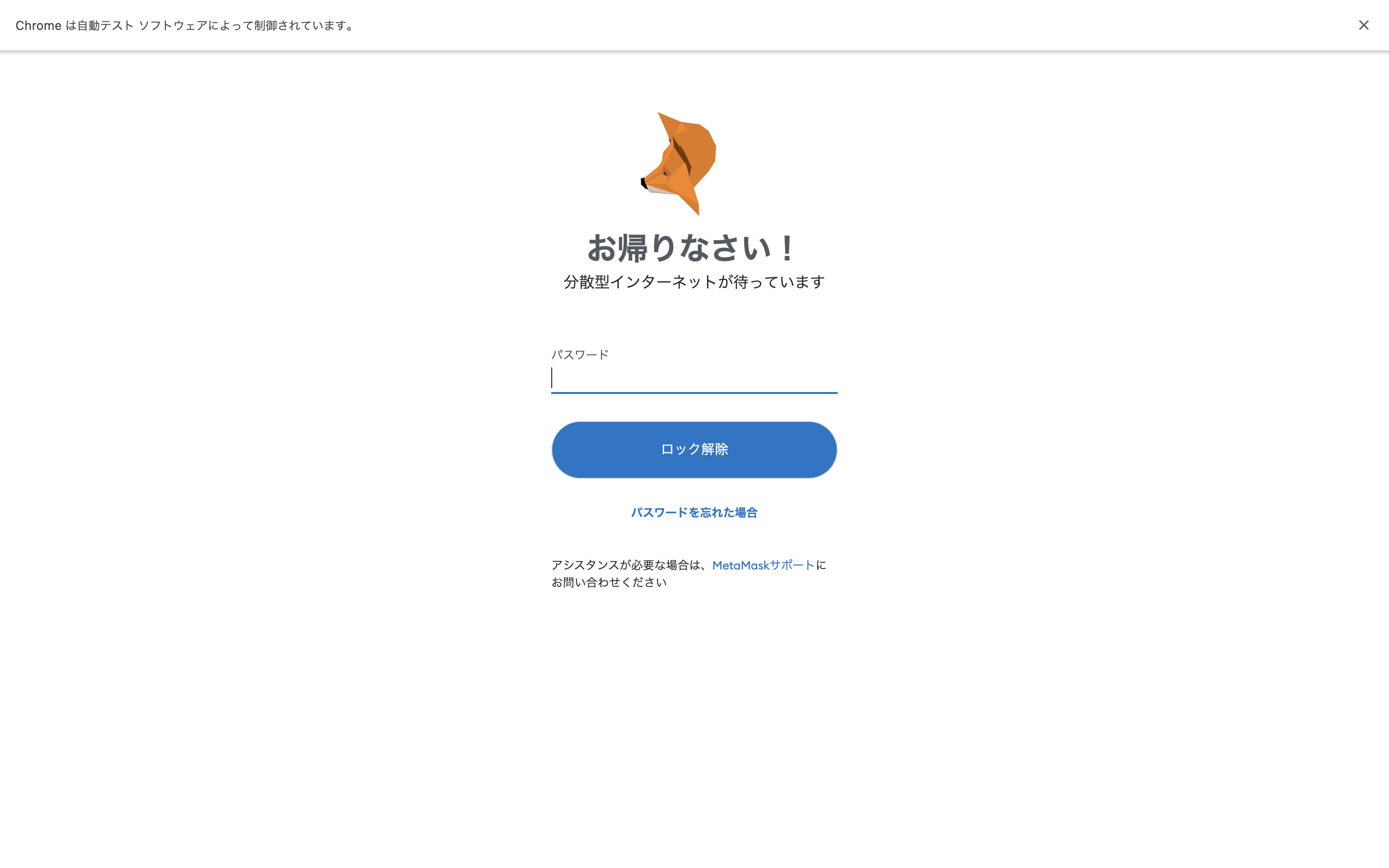
するとテストが行われ、メタマスク接続のポップアップが出てきます。これでメタマスクを接続してエラーが出なければテスト完了です。

これでメタマスクとCypressの結合テストをすることができました。実際にはもっと色々とテストを書くのですが、今回の記事を通してどういう感じでDappsのテストを書くのか掴めたのではないでしょうか?
ここまで読んでいただきありがとうございました!